Polymer Design System
Employer: PartnerPage
Role: Lead UX/UI Designer
Date: 2020 – 2024
Skills: UX/UI design, Design systems, Prototyping
Tools: Figma, Storybook, Tailwind
Introduction
PartnerPage helps SaaS vendors promote their partners by increasing visibility—helping both customers and partners achieve their goals—while reducing the workload on internal engineering and customer success teams. As the Lead UX/UI Designer at PartnerPage, I was in charge of leading design initiatives and working with stakeholders on product and technical teams to create design deliverables for our products. Working closely with engineers and product managers, it was clear we needed a design system to increase the consistency and efficiency in the hand-off process with developers.
Solution
By creating an internal design system, our team was able to quickly focus on iterating around solving problems for customers, rather than fighting our tools. Polymer allowed us to build page designs quickly using familiar components and design patterns around proven experiences. While building Polymer itself was a large undertaking, it ultimately improved the hand-off process significantly and helped our team build with confidence. This also offloaded a ton of the mental load off my plate, allowing myself and others to reference Polymer for clarifications around specific UI or UX questions.
Outcome
Built and maintained Figma, Polymer has grown from a small collection of basic UI elements to over 600 unique components—all with proper usage of variables, color and type styles, and branches to manage version control. Polymer was planned and structured around front-end tech stack, so we could easily translate a design from Figma into Tailwind, Vue, and Storybook. This made referencing specific designs and expected deliverables much faster, and also allowed us to prototype new concepts in real-time.
In my first year at PartnerPage, we saw the company’s valuation quadruple, and by the end of the second year we achieved over $1M in ARR.
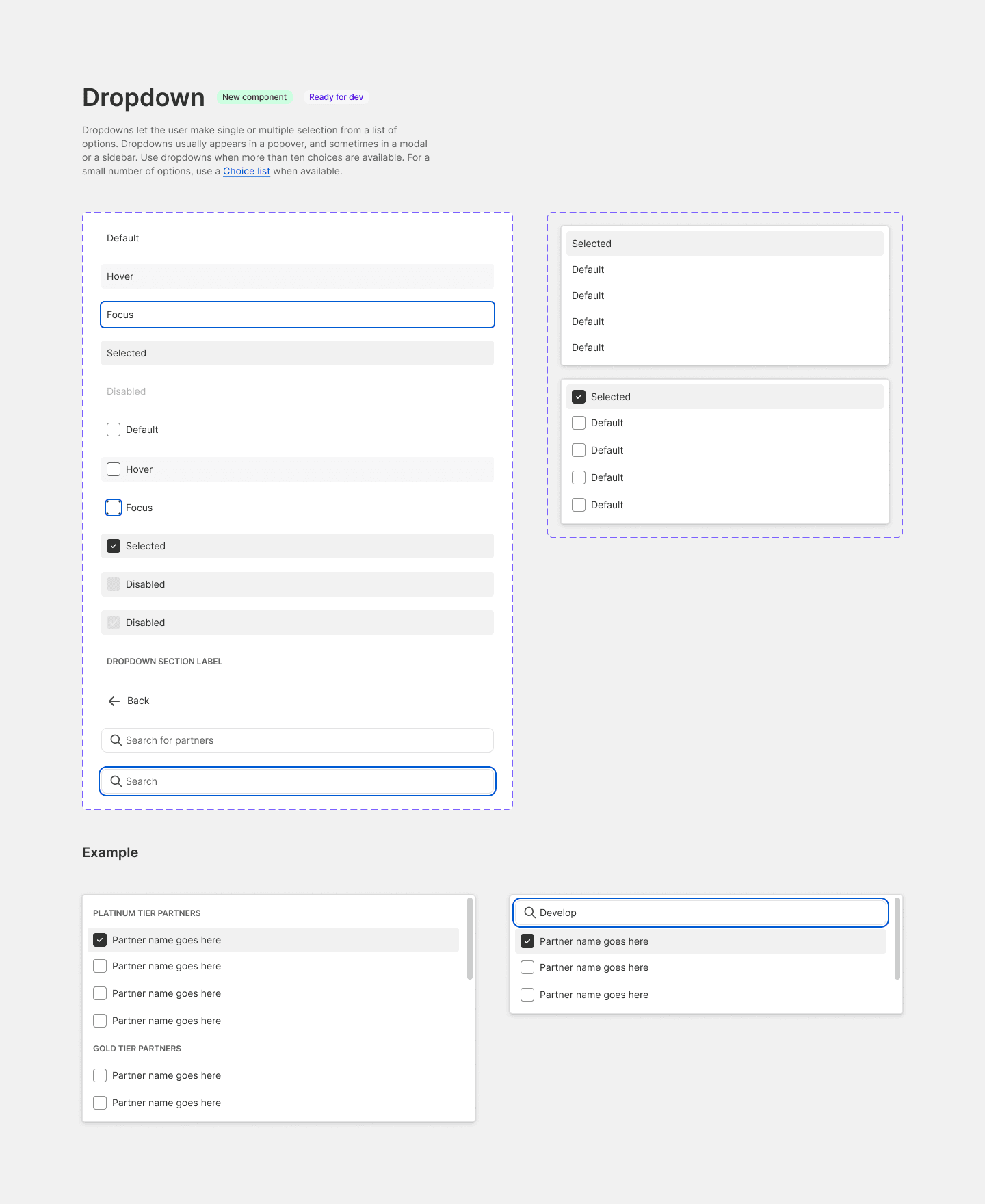
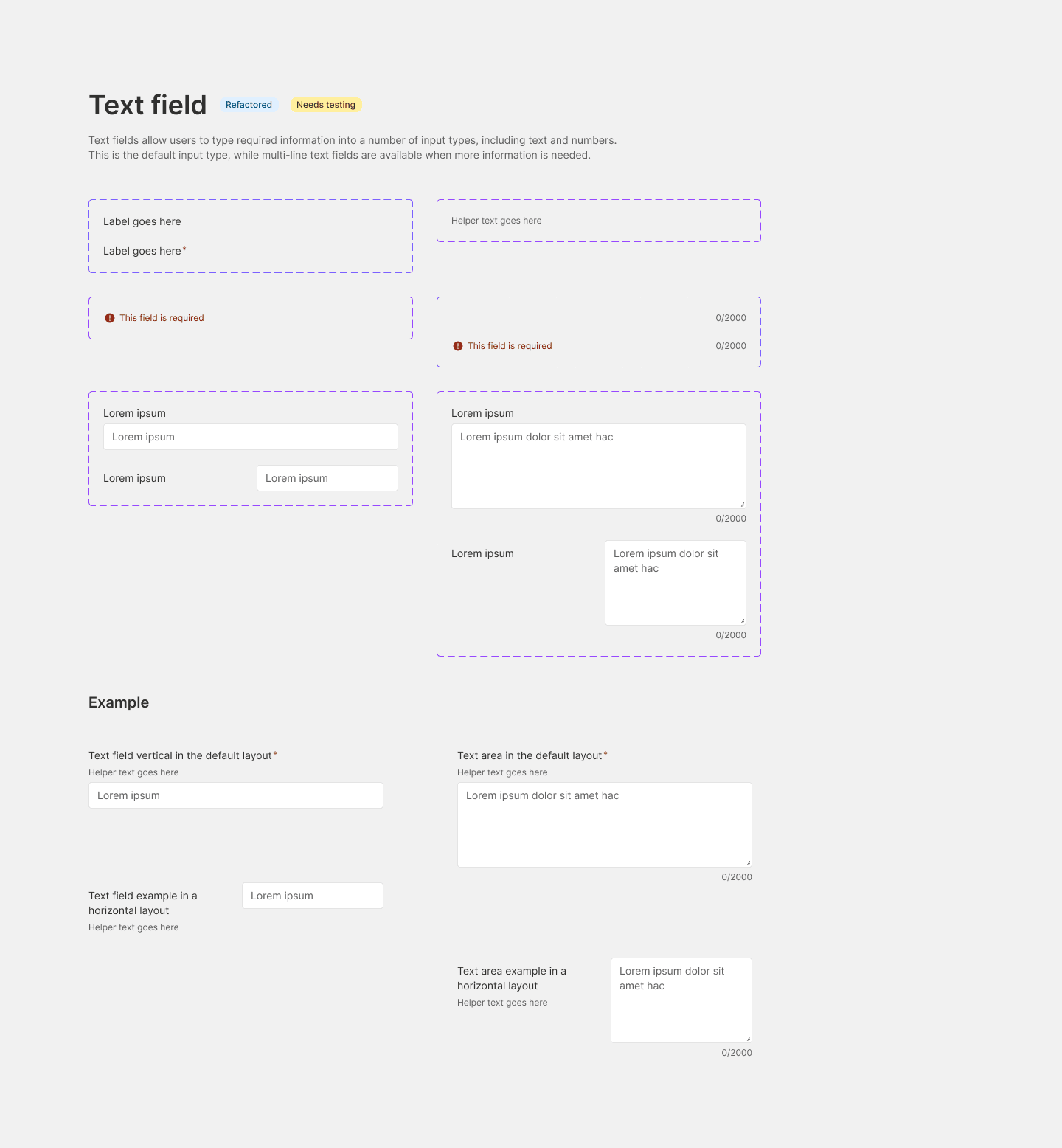
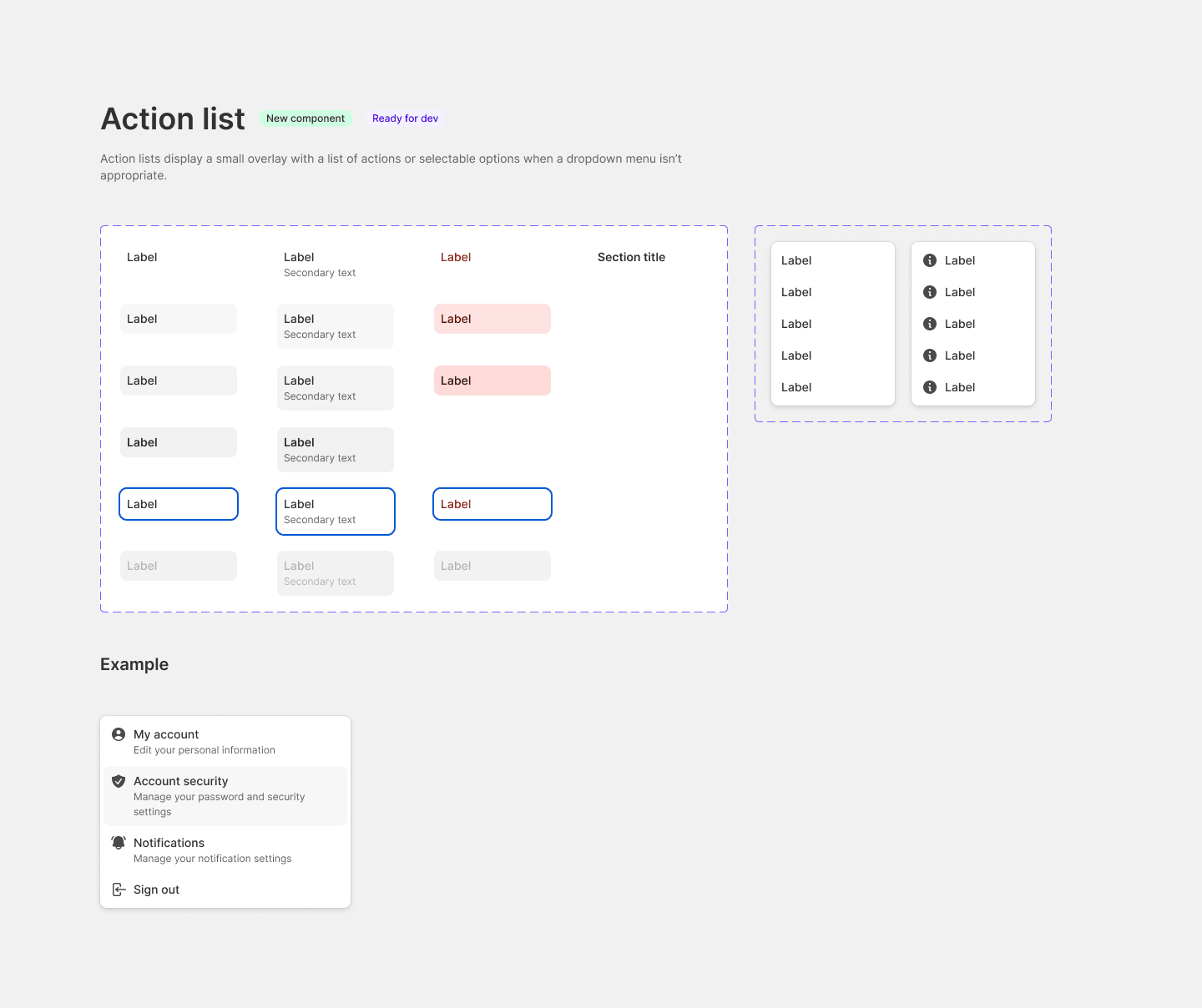
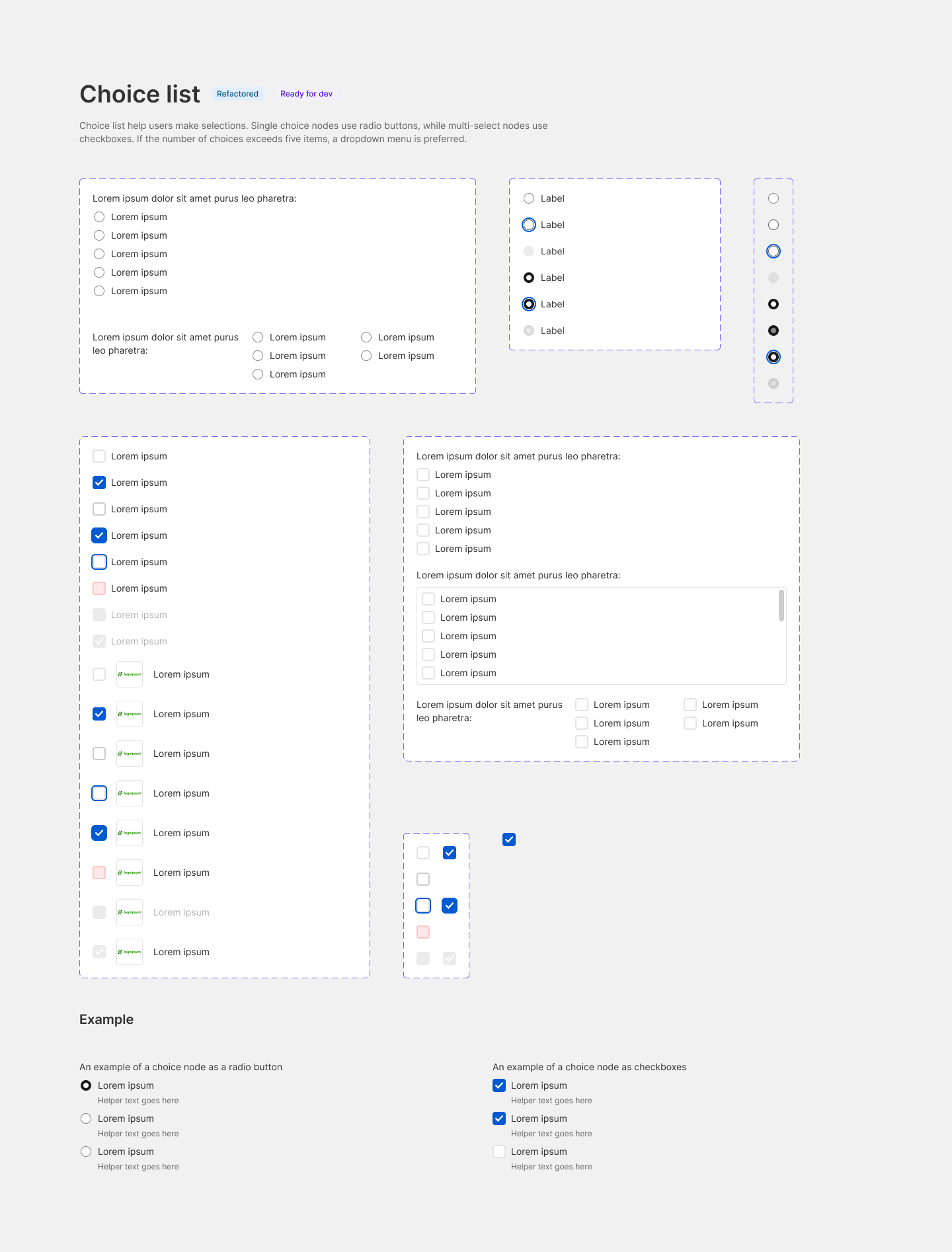
Polymer allowed our team to easily maintain and version control components, colors, typography, and variables within Figma in one central location.
Regular updates were published and pushed to working design files, automatically updating instances of linked components with the press of a button.
Design, product, and engineering confidence and output was significantly increased, allowing the engineering team to stick to our strict schedule of shipping new experiences every other week.
As the Lead UX/UI Designer I was freed up from a lot of the small, annoying tasks that I would have otherwise had to solve over and over again without having a design system.